Responsive Web Design (RWD) 響應式網頁設計對公司網站帶來的好處

Responsive Web Design (RWD) 是指網站能夠根據使用者所使用的裝置,自動調整顯示方式,使網站在各種裝置上都能有最佳的使用體驗。例如,當使用者在手機上瀏覽網站時,網站會自動調整成手機版面;而當使用者在桌上電腦上瀏覽時,則會顯示桌面版面。
在現今智能裝置普及的年代,越來越多的人透過手機或平板電腦瀏覽網站。因此,為了確保網站在不同裝置上都能有良好的使用體驗,設計出適用於各種裝置的網站是非常重要的,這就是RWD的重要性所在。

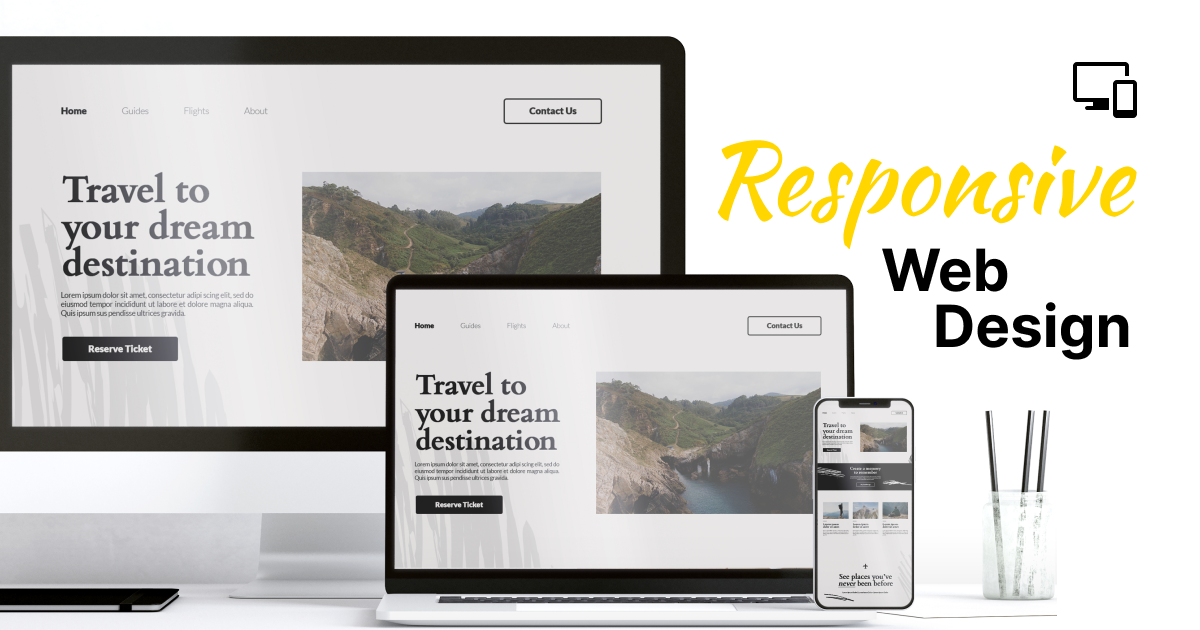
Photo Source: The Interactive Design Foundation
響應式網頁設計會根據不同裝置螢幕大小自動改變排版
RWD網站對公司而言,有以下幾點好處:
1. 提升使用者體驗
RWD夠讓網站在各種裝置上都能有良好的使用體驗,這對於提升使用者滿意度有很大的幫助。
2. 提高搜尋引擎排名
Google 和其他搜尋引擎已經將網站的移動裝置適用性作為排名因素之一。因此,設計出 RWD網站,可以幫助提高搜尋引擎排名,從而提升網站流量。
3. 節省開發成本
若要為不同的裝置建立獨立的網站版本,就需要花費大量的時間和金錢進行開發。而使用 RWD只需要設計一個網站版本,就能在各種裝置上運行。因此,使用 RWD能節省許多的開發成本。
4. 提升品牌形象
若公司的網站在各種裝置上都能有良好的使用體驗,可以幫助提升公司的品牌形象。使用者會感受到公司對於用戶提供最佳服務的用心,進而增加對公司的信任。
總結而言Responsive Web design公司網站,具有提升使用者體驗、提高搜尋引擎排名SEO、節省開發成本和提升品牌形象等多種重要作用。因此,Dhost Interactive點雅互動網站設計公司建議在網頁設計時應該將此功能作為首要考慮因素。
相片來源: Freepik
